2/3
Hungry Dolphins
Spring 2022

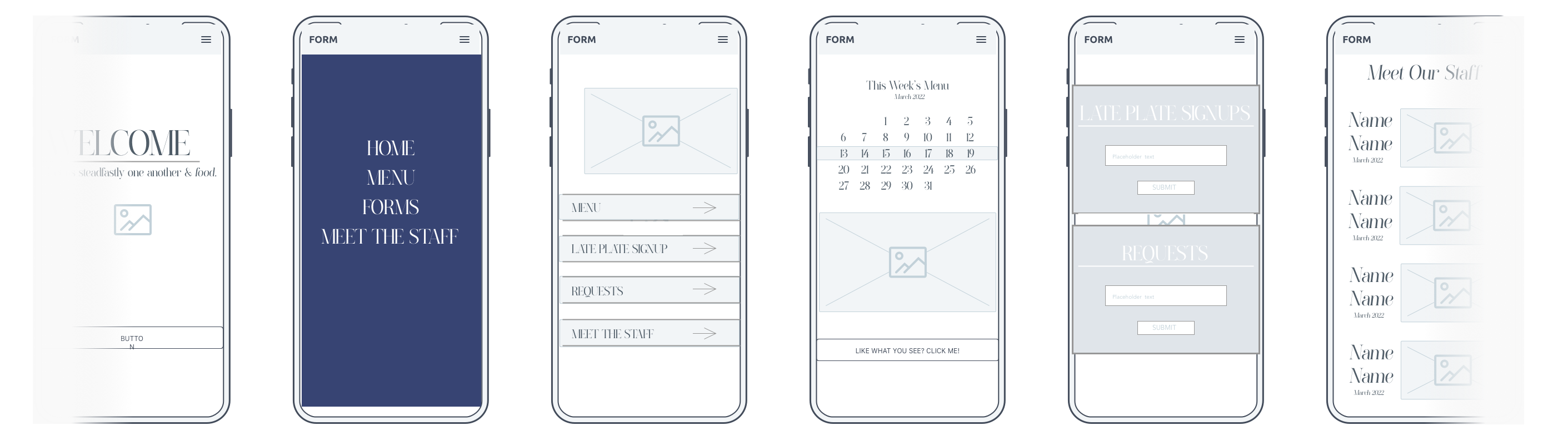
This application came to life with inspiration from within my college community aka my sorority, Tri Delta. Hungry Dolphins was created as a flexible and efficient solution for its members to sign up for late plates, make a specific food request, or take a look at the current menu that the kitchen would be serving for the week. I took the current pen-to-paper approach and updated it to a more modern experience for the members of Delta Delta Delta.
There are a few companies that already have created applications like the one I set out to create, however, none of them are as straight to the point and personalized for each sorority. I also wanted to keep in mind usability and accessibility because I was not fully aware if any of the members of my sorority had any disabilities. The same goes for when creating any application because you can't be 100% certain that whoever uses your application that they don't have a disability. Another aspect that I decided was necessary after some research is implementing authentication. Both login and signup page data are stored on Firebase and utilize validators that the user must follow, if not followed a popup error will be shown. My second step was diving into creating user stores and some wireframes from the welcome page, through the login pages, and finally to the form for the user to sign up for a late plate